The goal of this project was to create easily editable and maintainable websites to showcase each team’s research.
Project Description
I’m part of a research group at the TU Berlin and part of a collaboration between the TU Berlin and the University of Glasgow. To make our research accessible, we want to continuously publish and update the pages with our latest results.
Within the limitations of our university website’s content management system, this has been tedious and time-consuming. Therefore, we needed easily editable external websites to display the latest information.
These are the links to the resulting websites:
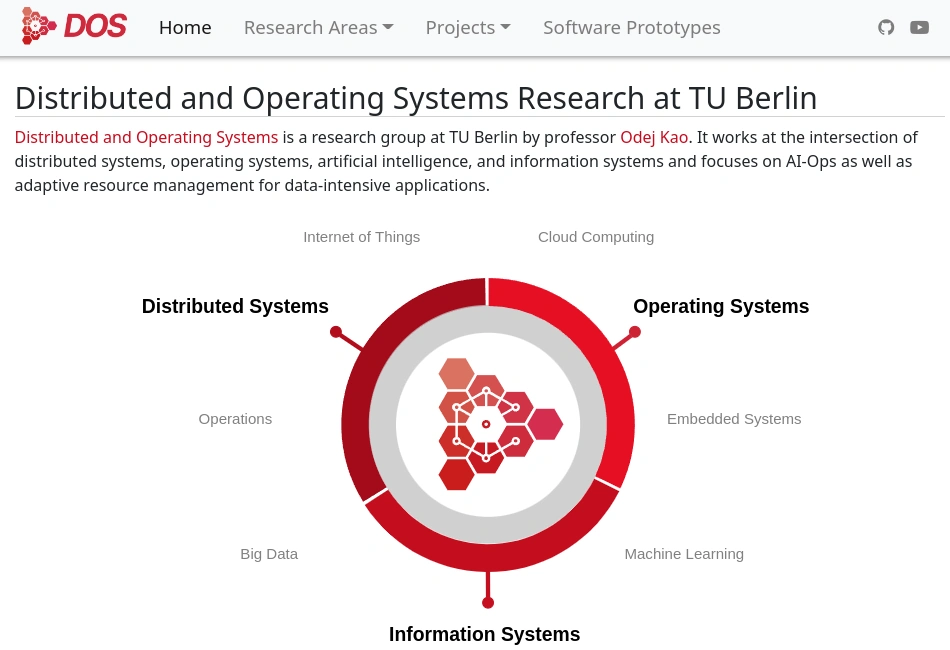
- For the Distributed and Operating Systems (DOS) research group: distributedsystems.berlin
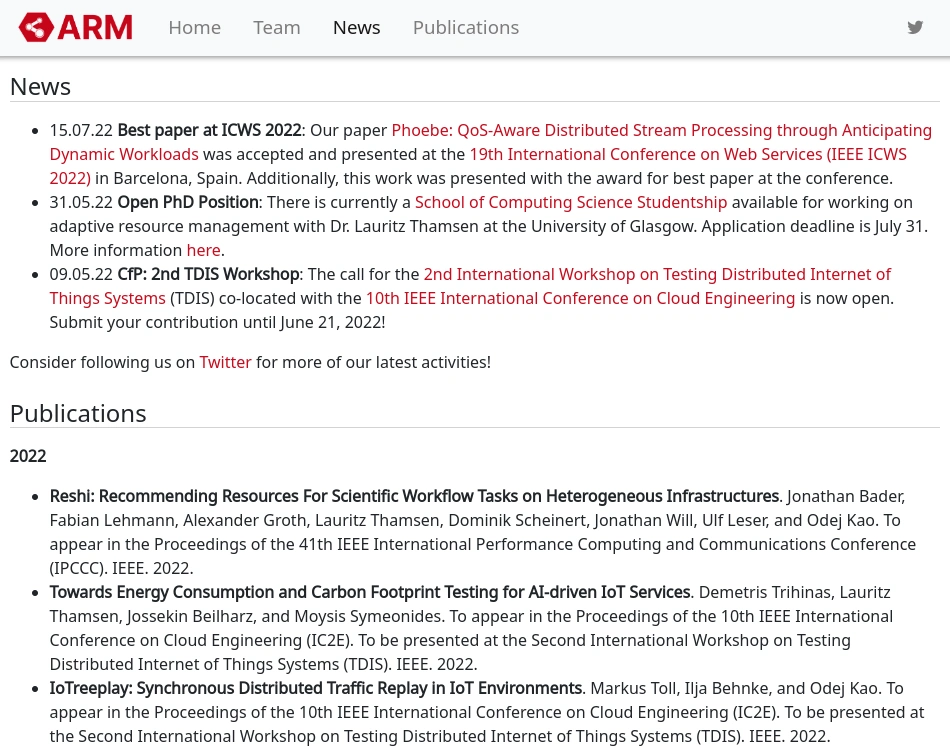
- For the Adaptive Resource Management (ARM) team: adaptiveresourcemanagement.org


Personal Contributions
I built the foundations of the websites, including layout and styles. I also set up the continuous deployment via GitHub Pages. The sites feature responsive design, meaning they dynamically adjust to screen size and are easy to navigate on all devices.
All pages can be easily maintained through markdown by anyone who has used git before, which means that any researcher can quickly edit the pages without having to learn new technologies.
| Technology Used | Purpose |
|---|---|
| Bootstrap | CSS Framework with ready-to-use responsive elements |
| Jekyll | Static site generator that allows editing the website’s content with markdown and the site’s directory structure to be defined with YAML |
| GitHub Pages | Hosting option for static sites with automatic deployment upon a push to the reference repository on GitHub. |